"Membina blog seperti menanam pokok dan menunggu berbulan lamanya untuk menghasilkan buah."
~ Danialde4
Assalamualaikum WBT dan selamat sejahtera tetamu yang dihormati lagi budiman.
Lama benar saya tidak mengupdate blog. Kemana perginya Danial?
Saya kurang sihat dan hari yang sebelumnya saya telah pergi bercuti bersama keluarga. Harap maaf ya kerana tidak meninggalkan pesanan kepada SSSL dan juga kepada anda ;)
Baiklah, entri kali ini saya akan kongsikan pengalaman dan ilmu pengetahuan saya terhadap dunia blog. Kebanyakan blogger membina blog hanya kerana populariti dan wang.
Tetapi alangkah indahnya jika kita tahu membina blog yang lebih berjaya daripada sebelum ini.
Jadi, bagaimana caranya?
Inilah dia 33 Langkah Bina Blog Yang Berjaya.
Terbahagi kepada 2 bahagian. Iaitu SEBELUM dan SELEPAS buat blog.
SEBELUM Buat Blog
1) Dimulakan dengan - Basmallah.2) Ketahui maksud blog - Bagi saya maksud blog ialah diari online yang dimana kita akan kongsikan apa sahaja minat kita.
3) Guna formula - M.E.S.T.I.
4) (M)inat - Cari apakah minat anda. Ya, kalau nak bina blog yang berjaya mesti kena tahu minat kita dahulu. Misalnya, minat saya ialah tentang masakan. Kalau boleh, cari minat secara terperinci. Contohnya, saya minat dalam bidang Masakan Cina. Jadi, blog saya tentang Masakan Cina. Anda pula bagaimana?
(M)entor - Bila dah tahu minat saya dalam bidang Masakan Cina, cari orang yang telah berjaya dalam bidang tersebut. Bila dah tahu orang tersebut pakar bidang, maka langkah seterusnya ialah jadikan orang tersebut sebagai Guru/Sifu anda.
5) (E)lmu - Ilmu. Ambil segala ilmu daripada mentor dan jangan lupa nak mencari ilmu tentang bidang tersebut. Contoh, saya minat dalam bidang Masakan Cina, baca buku tentang Masakan Cina dan ambil nota. Saya syorkan anda baca lebih 50 buah buku untuk menjadi pakar bidang tersebut.
6) (S)istem - Guna sistem atau teknik yang betul. Contohnya, kalau saya nak masak Masakan Cina, mesti ada teknik atau sistem yang betul kan?
7) (T)indakan dan (T)idak akan berputus asa - Selalulah memasak dan menuntut ilmu untuk mengukuhkan lagi Masakan Cina saya. Kalau anda seorang penulis, perbanyakkan membaca dan menulis. Sentiasa berusaha. Jangan putus asa!
8) (I)mpian - Atau cita-cita. Contoh, saya bercita-cita nak menjadi pakar Masakan Cina lagi 5 tahun. Tulis cita-cita anda pada papan visi dan letakan papan visi di tempat yang mudah dibaca apabila anda dalam keadaan separa sedar.
9) Memilih jenama yang bagus - Bila bidang tersebut anda sudah pakar, maka langkah yang seterusnya menyebarkan ilmu di blog. Masa inilah anda perlu membuat satu jenama yang akan mengubah persepsi dunia. Katakanlah ada seorang Uncle. Nama Uncle tersebut ialah Uncle Bob.
Beliau pakar dalam bidang Masakan Cina, jadi beliau cipta satu jenama yang dipanggil "Masakan Cina Uncle Bob" dan beli domain MasakanCinaUncleBob.com.
10) Memilih platfom yang sesuai - Nak guna blogspot ke wordpress.org ke atau wordpress.com?
SELEPAS Buat Blog
11) Tentang - Ceritanya Uncle Bob pilih blogspot sebab mudah nak digunakan. Selepas itu nak buat apa pula? Blog tengah kosong. Tidak tahu nak buat apa? Selepas itu anda harus membuat "Halaman Tentang" (About page).Persoalannya ialah, "Bagaimana nak menulis halaman tentang?"
Jawapannya: Tulis tentang apa yang anda pakar dalam about page. Macam cerita tadi, Uncle Bob mahir dalam Masakan Cina. Jadi Uncle Bob tulislah yang beliau pakar dalam Masakan Cina. Tulis kenapa pembaca harus membaca blog anda? Kenapa blog anda lain daripada yang lain?
Contoh:
Uncle Bob akan mengajar anda bagaimana nak memasak Masakan Cina dengan mudah dan senang dengan menggunakan formula yang berkesan lagi memuaskan hati pelanggan.
Anda juga boleh buat dalam bentuk senarai(list). Semuanya terpulang kepada anda ;)
12) Hubungi - Buat satu halaman "hubungi" untuk memudahkan orang menghubungi anda.
13) Memilih template yang sesuai - Cari dan pilih template yang menunjukkan blog anda adalah tentang topik tersebut. Contoh, Uncle Bob memilih template bertemakan merah. Ciri-ciri template masakan ialah berbentuk galeri. Lebih kurang macam blog foto. Dan rahsia memilih mana-mana template yang mesra pengguna ialah senang navigasinya.
Apa yang dimaksudkan senang navigasi?
Maksudnya ialah blog tersebut yang kemas, selesa, tidak berterabur susunan widget, tidak menggunakan imej resolusi yang rendah dan membuatkan pelawat merasakan "Selamat Datang" terhadap blog tersebut. Faham ke?
14) Content Marketing - Tidak tahu? Inilah dia maksud "Content Marketing" = Content + Social + Search.
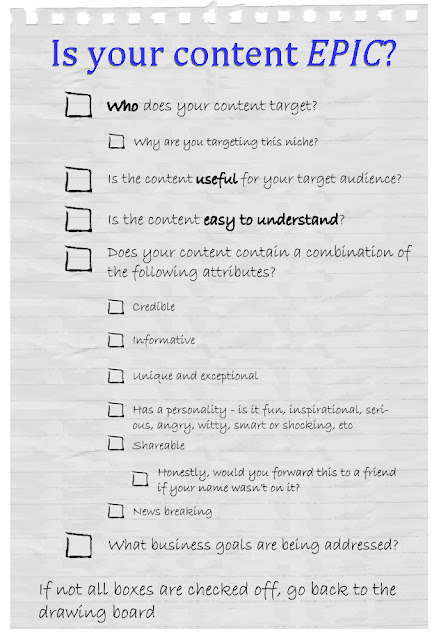
15) Content - Menghasilkan entri yang epik pada pertama kalinya. Entri tidak semestinya dalam bentuk artikel. Boleh juga dalam bentuk video, podcast dan sebagainya. Kalau anda memilih untuk menulis artikel, saya syorkan baca entri; Format + Formula Menulis Artikel Online.
16) Ulang langkah 15 - Sehinggalah blog anda sudah ada 15 entri yang epik. Kenapa asik nak buat entri yang epik? Sebab dalam dunia blog orang sudah jemu dengan entri yang biasa-biasa. Sebab itu kita harus menghasilkan entri yang epik, yakni entri yang unik(lain daripada yang lain).
17) Social - Pasang social sharing widget pada blog untuk memudahkan pelawat kongsi entri tersebut. Anda boleh guna sharing widget seperti Addthis, Sharethis dan banyak lagi.
18) Search - Bermaksud anda perlu buat blog mesra SEO. Aplikasikan segala-galanya tentang SEO pada blog anda. Submit blog pada carian. Submit sitemap di Google. Anda boleh guna siri "Mengoptimumkan Template Untuk Carian(MTUC)" untuk bina blog yang mesra SEO atau blog yang Mesra Carian.
19) Berehat sebentar bersama Kitkat - Ya, sekarang anda cuma perlu bersabar untuk SEO. Sebab SEO ambil masa sedikit.
20) Daftar blog pada Alexa - Claimed blog anda. Pasang Alexa widget pada blog tersebut.
21) Daftar Feedburner - Untuk pemasaran emel secara percuma. Kalau ada duit, saya syorkan guna aweber.
22) Pasang widget yang penting - Subcription box widget, related post widget, popular post widget dan recent post widget.
23) Bina Hubungan Dengan Blogger Yang Lain - Langkah yang ini anda tidak boleh skip. Kerana langkah ini akan membuatkan blog anda mengambil jalan pintas untuk berjaya. Cari blog yang sama topik dengan blog anda dan cuba bina hubungan yang mesra alam.
24) Cari dimana tempat mereka berkumpul - Dulu orang suka lepak di forum, sekarang zaman dah berubah. Blogger lebih suka lepak di Facebook Group.
25) Rakan dengan orang yang sama minat dengan anda - Kalau dah jumpa tempat orang lepak sama minat dengan anda mesti mereka anda add anda :)
26) Blogwalking blog mereka - Dalam Group tersebutkan ada banyak blog. Apa lagi anda tunggu? Masa untuk promosikan blog anda "Kaw-kaw". Sekurang-kurangnya sehari tinggalkan 15 jejak anda pada blog orang. ( Jejak = Link blog anda )
27) Buat Facebook fan page - Facebook fan pagelah yang akan memastikan trafik tetap setia bersama kita. Kalau boleh selalunya update status di fan page. Biarlah nampak hidup.
28) Tetapkan target - Apa target blog anda? Mesti ada kan?
Contoh target:
- 1000 orang melanggan feedburner dalam 6 bulan
- 500K alexa rank dalam 6 bulan
- PR 2 dalam 6 bulan
- 10,000 fan page like dalam 3 bulan
- 100 entri di blog dalam 3 bulan
- 2000 UV/Sehari
- 5 minit/pelawat
29) Senaraikan langkah-langkah untuk capai target tersebut - Cuba target satu per satu. Kalau target semua sekali memang susah. Kalau saya, saya akan cuba target 100 entri di blog dahulu.
Nota: Tulis target pada papan visi. Rujuk nombor 8
30) Dah capai target? - Buat target baru.
31) Sit back and relax - Semua dah dapat apa yang anda nak. Sekarang masa untuk berehat. Berehatlah, nikmati semua usaha anda selama ini.
32) Sentiasa ikut formula M.E.S.T.I - Anda akan berjaya.
33) Berdoa dan bertawakal - Langkah yang terakhir. Kita cuma perlu berharap dan berdoa agar blog kita kekal berjaya. Bukan berjaya untuk kita tetapi, kita juga harus buat pembaca kita berjaya.
Itulah dia, 33 langkah nak buat blog yang berjaya.
Nak dengar saya bercerita? :D
Pada suatu hari, ada seorang manusia yang bernama Danny Iny. Beliau menyatakan Blogging bermaksud Writing.
Blogging = Writing
Ada juga seorang manusia, bernama Jon Morrow. Beliau berkata "Writing is business".
Blogging = Writing = Business
Jadi, blogging sebenarnya ialah melakukan bisnes.
Kalau nak berjaya dalam bisnes ialah obses dengan masalah. Bukan obses dengan masalah kita tetapi obses untuk menyelesaikan masalah orang.
Kesimpulannya, lagi banyak kita selesaikan masalah orang, lagi cepat bisnes kita berkembang.
Daripada Penulis
Bagaimana? Adakah panduan ini dapat membantu anda buat blog lebih berjaya?Mungkin ya?
Mungkin tidak?
Kalau ya silalah share :)
Kalau tidak, silalah beri komen yang membina.
Saya juga tidak terlepas daripada buat silap. Harap tunjuk ajar daripada anda ;)
Sumber gambar daripada Free Digital Photos Follow my blog with Bloglovin