KEMASKINI: Download template versi tebaru di sini (megpite versi terbaru).
Semenjak jadi Otaku, masa saya untuk berblog semakin kurang.
Sekarang baru saya faham kenapa orang sanggup berhabis duit kerana Anime.
Baiklah. Balik kepada cerita asal, saya sempat juga menyiapkan satu lagi template Blogspot selepas template Johny Simple Master.
Kali ini, saya membawa kelainan yang elegan dan template ini direka untuk disayangi. Maklumlah banyak sangat tonton Anime Romance sesampaikan rasa cinta melimpah-limpah.
Template ini ringan dan minimalis serta sudah dioptimasi mesra SEO lagi disukai pembaca.
Maka, mari kita lihat templatnya dengan lebih dalam:
Bagaimana untuk Menggunakan Template Megpite
1. Upload Template Megpite
Pergi ke Blogger Dashboard > Template > Klik Backup / Restore > Browse ... > Upload Template Megpite.2. Setting Menu
> Selepas upload Template, pergi ke Layout.> Klik "Edit" pada widget Link List.
> Tambah menu dengan letak New Site Name dan New Site URL.
> Dan tekan Add Link.
Anda boleh tambah seberapa banyak link pada menu Link List yang anda mahu.
3. Setting Popular Post Sidebar
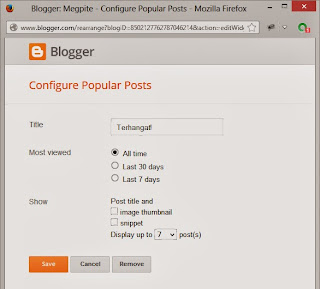
> Klik "Edit" pada widget Popular Post.> Setting seperti gambar rajah di bawah:
> Dan klik Save.
4. Setting Popular Post Footer Column
> Selepas setting Popular Post Sidebar, cari perkataan "Terhangat" di dalam halaman Layout.> Setting seperti gambar di bawah:
> Dan klik Save.
5. Tambah Widget Komen Terkini
> Di dalam halaman Layout, cari perkataan Komen Terkini pada sidebar.> Selepas itu, klik "Edit" dan tambah / ganti kod di bawah dalam kotaknya:
<style type="text/css" scoped>> Dan klik Save.
ul.kangismet_recent{list-style:none;margin:0;padding:0;}
.kangismet_recent li{background:none !important;margin:0 0 6px !important;padding:3px
!important;display:block;clear:both;overflow:hidden;list-style:none; border: 1px solid transparent;
border-radius:9px; max-height: 100px;}
.kangismet_recent li:hover{border: 1px solid #ddd;}
.kangismet_recent a {text-decoration:none;}
.avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px
#ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;width:35px;height:35px}
.kangismet_recent li span{margin-top:4px;color: #222;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
var
numComments = 5,
showAvatar = true,
avatarSize = 35,
roundAvatar = true,
characters = 40,
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
maxfeeds=50,
adminBlog='Kang Ismet';
//]]>
</script>
<script type="text/javascript" src="https://kang-is.googlecode.com/svn/trunk/javascript/recentcomments2.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=kangismet_recent&&max-results=50">
</script>
6. Setting Email Newsletter
> Pergi ke Template.> Cari perkataan ini: Danialde4
> Ubah perkataan tadi dengan perkataan Feedburner anda.
> Dan Save Template.
Maka, anda sudah selesai setting template-nya.
Daripada Penulis
Template ini sebenarnya berasal daripada blog BlogTipsNTricks dan saya ambil inspirasi daripada blog Copyblogger.Digabung dengan kedua-duanya maka jadilah template Megpite. Simpel lagi elegan. Dan direka untuk disayangi.
Andai anda mengalami sebarang masalah ketika memasang template Megpite, utarakan masalahnya di ruang komen. Nescaya saya membantu anda dengan pantas.