SIRI: Mengoptimumkan Template Untuk Carian(MTUC) 2012
Episod-2: MTUC: Kehebatan HTML5 Dan Cara Pemasang Dalam Theme Blogger
Episod-6: MTUC:Rich Snippet - Revolusi Carian
Apakah HTML 5 Sebenarnya?
HTML 5.H = Hyper
T = Text
M = Markup
L = Languange
5 = Five
HTML 5? = HTML versi terbaru yang mempunyai ciri-ciri yang teristimewa. Tetapi masih dalam pembangunan(Beta). Walaupun masih beta kebanyakkan brower dah boleh support HTML 5.
Kelebihan Blog Yang Menggunakan HTML 5
Setiap yang baru mesti ada perubahan dan perubahan itu mestilah ada kelebihan.Jadi, Apakah Kelebihan Blog HTMl 5 Ini?
- Search engine lebih suka pada blog anda kerana? Blog anda mengikuti perkembangan terkini.
- Membolehkan post anda di dalam SERP dapat tempat yang pertama.
- Apabila di tempat pertama dalam SERP. Maka CTR akan lebih tinggi.
- Lalu dapat meningkatkan trafik organik.
( CTR = Click Through Ratio / Klik Melalui Nisbah )
Cara Pemasangan HTML Pada Blogspot
Nak memasang pada blog amat senang. Memang senang. Orang yang baru belajar Blog pon boleh buat.Ikuti 4 Langkah mudah ini.
1) Pergi ke Blogger Dashboard > "Template" > Klik "Edit HTML" > Klik "Proceed"
2) Cari Kod di-bawah
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Atau lebih kurang begitulah
Nota: Selalunya kod tadi berada di-bawah kod <?xml version="1.0" encoding="UTF-8" ?>
3) Gantikan kod #2 dengan kod di-bawah
<!DOCTYPE html>
4) Save N Done!
Nak lebih jelas saya telah save satu gambar rajah untuk
demo:
 |
| Klik Untuk Gambaran Jelas |
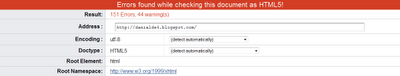
Mengenal Pasti Blog anda HTMl 5 Atau Tidak?
1) Pergi Ke > Markup Validation Service2) Letak URL Blog anda dalam kotak "Address"
3) Klik pada Button "Check"
4) Saksikan keputusannya.
Lihat saya punya keputusan :D
 |
| Klik Untuk Gambaran Jelas |
Ciri-ciri HTML 5
Dalam HTML 5 ini boleh dikatakan banyak ciri-ciri yang baru, antaranya:- HTML 5 dapat mengurangkan flash memory usage.
- Dapat mengurangkan validator error.
- Boleh play video atau audio tanpa flash (Inilah ciri istimewanya).
- Versi YouTube yang seterusnya menggunakan HTML 5.
- Nak lebih lagi maklumat tentang HTMl 5 di HTML 5 Introduction.
Untuk masa sekarang HTML 5 cuma sunat. Tidak wajib cuma syorkan guna :)
Kesimpulannya
Alhamdulillah, Alhamdulillah, Alhamdulillah. Anda telah berjaya membuat blog anda menjadi HTML 5. Walaupun masih dalam percubaan, tetapi ramai blog atau website yang menggunkan HTML 5 kerana ciri-ciri yang ter"istimewa seperti mana yang saya katakan tadi.Baru Episod Pertama. Belum lagi episod 2 iaitu:
_MTUC: Optimize Title untuk SEO
P.S: Takkan tengok je? Share le... Kalau tak keberatan comment le... :D



